東武百貨店公式Webサイト分析
1. ターゲット分析
主要ターゲット層
- コア層: 30-50代の女性
- 特徴:
- 中高所得者層
- 池袋・船橋エリアの地域密着顧客
- 質の高いサービスと商品を重視
- 伝統的な百貨店文化を理解・評価
セカンダリーターゲット
- ファミリー層: 子育て世代(30-40代)
- 子供用品、教育関連サービス(幼稚園受験対策など)
- 家族向けイベント・催事
- シニア層: 60代以上
- 東武友の会会員
- 外商サービス利用者
特定セグメント
- 若年層: 学生向け「学割」サービス
- 地域住民: 豊島区・板橋区住民向け特別サービス
- インバウンド: 多言語対応(英語・中国語・韓国語)

No.022 東武百貨店 Webサイト100選
2. 訴求効果分析
強力な訴求ポイント
- 地域密着性
- 「豊島区・板橋区のお客様限定」など地域特化サービス
- 池袋という立地を活かした利便性
- 会員制度の充実
- 東武友の会の特別優待
- 新しい東武カードシステム
- TOBU POINTアプリ連携
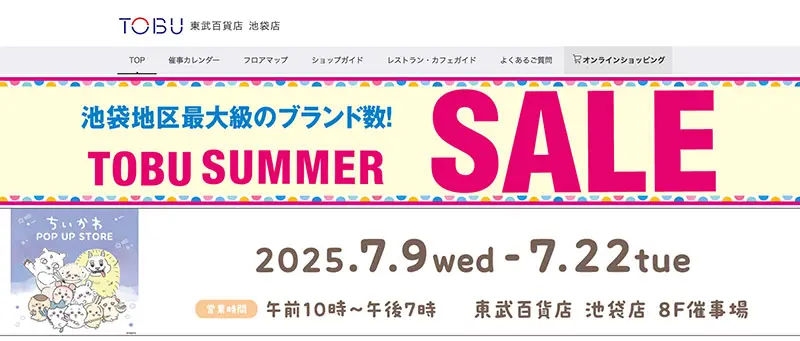
- 季節感・時節感
- 「2025 東武のゆかた」
- 「夏福袋」
- 季節限定メニュー・商品
- 体験・イベント重視
- 「あそびの学校」
- 各種フェア・催事
- 専門店との連携イベント
情報発信の特徴
- タイムリーな情報更新: 日々の催事情報
- 詳細な商品情報: 具体的な価格・期間明記
- 多チャネル展開: 店舗・オンライン・アプリ連携
3. デザインのポイント
色彩分析
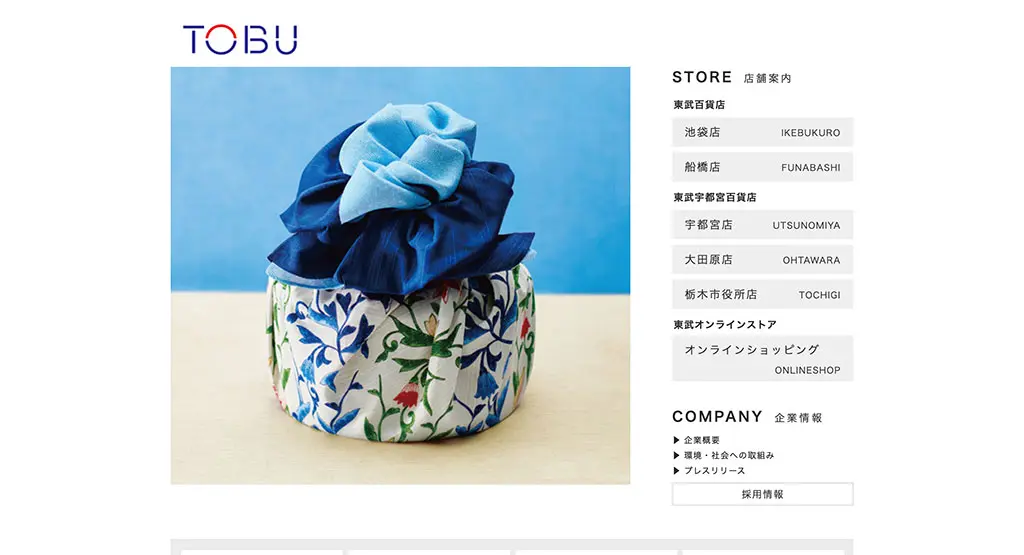
- ベースカラー:
- 白を基調とした清潔感のある配色
- 東武グループのコーポレートカラー(紺色)の効果的使用
- アクセントカラー:
- 季節商品には暖色系(赤、オレンジ)
- 限定商品・セール情報には視認性の高い色使い
- 高級感を演出する深みのある色調
書体(タイポグラフィー)
- 見出し:
- 太字のゴシック体使用
- 視認性を重視したフォント選択
- 重要情報は大きめのフォントサイズ
- 本文:
- 読みやすい明朝体・ゴシック体の使い分け
- 適度な行間設定
- 情報階層に応じたフォントサイズ変更
余白・レイアウト
- 情報密度:
- 百貨店らしい情報量の多さ
- 整理されたカテゴリー分け
- 視覚的な情報の区切りを効果的に使用
- 余白の活用:
- 適度な余白で読みやすさを確保
- 情報ブロック間の明確な区切り
- モバイル対応を考慮したレスポンシブデザイン
4. 機能面での特徴
ユーザビリティ
- ナビゲーション:
- 店舗別アクセス(池袋店・船橋店・宇都宮店)
- カテゴリー別商品検索
- 催事・イベント情報の整理
- 検索機能:
- ショップガイド
- フロア案内
- 商品検索
サービス統合
- オムニチャネル展開:
- 店舗とオンラインの連携
- アプリとの連動
- 配送サービス
- 会員サービス:
- ポイント制度
- 限定サービス
- 個人向けカスタマイズ

No.022 東武百貨店 Webサイト100選
5. 総合評価
強み
- 豊富な情報量: 百貨店らしい詳細で充実したコンテンツ
- 地域密着性: 地域特化サービスによる顧客囲い込み
- 会員制度: 充実したロイヤルティプログラム
- 季節対応: タイムリーな季節商品・イベント情報
改善の余地
- 視覚的整理: 情報量の多さによる視覚的な煩雑さ
- モダンデザイン: より現代的なデザイン要素の導入
- ユーザー体験: 直感的なナビゲーション設計
結論
東武百貨店のWebサイトは、伝統的な百貨店の価値を重視する顧客層に対して、充実した情報提供とサービス案内を効果的に行っている。地域密着性と会員制度を軸とした顧客関係構築に注力し、季節感あふれる商品・サービス展開で継続的な来店動機を創出している。



コメント