スターバックス公式Webサイト分析レポート
1. ターゲット分析
主要ターゲット層
- 年齢層: 20代~40代の都市部在住者
- 性別: 女性をメインターゲットとしつつ、男性も含む幅広い層
- ライフスタイル:
- コーヒー文化に親しみがあり、質の高い体験を求める層
- SNSを活用し、トレンドに敏感な消費者
- 環境意識やサステナビリティに関心のある層
サブターゲット
- ビジネスパーソン: 日常的にコーヒーを消費する働く世代
- 学生・若年層: 勉強やミーティングの場として利用
- ギフト購入者: 贈り物としてのコーヒー商品購入者

No.014 スターバックス Webサイト100選
2. 訴求効果分析
情報訴求のポイント
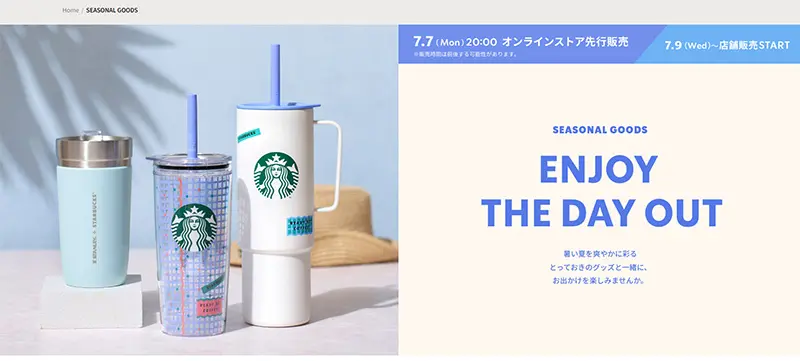
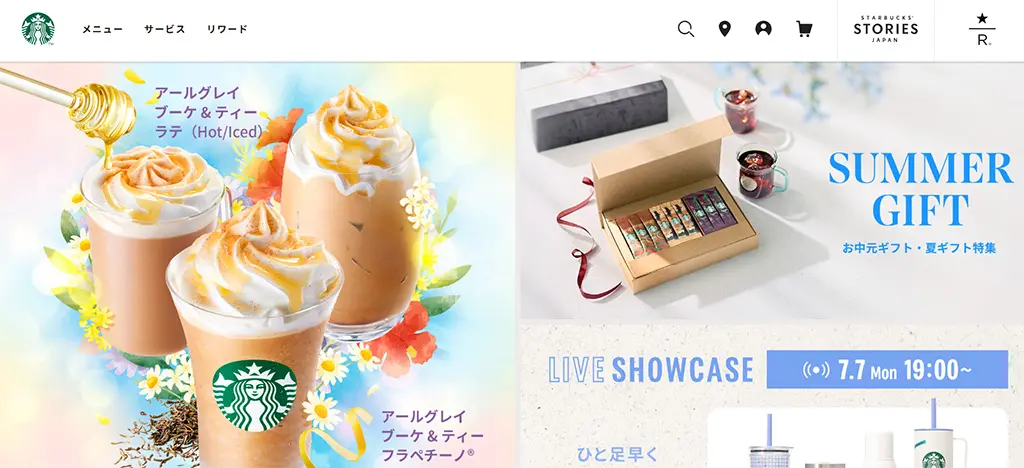
- 季節限定商品の訴求: 「3つの夏マスカット」などの季節感を重視した新商品情報を前面に配置
- 体験価値の訴求: リザーブロースタリーなどの特別な体験を提供
- コラボレーション訴求: CONVERSE TOKYOとのコラボレーションなど、ブランドイメージを高める取り組み
感情訴求の手法
- 特別感・プレミアム感: 限定商品や特別な体験を通じた差別化
- 季節感・トレンド感: 時期に応じた商品展開で鮮度感を演出
- コミュニティ感: 環境活動やコミュニティ貢献を通じた共感獲得
3. デザインのポイント
色彩設計
- ブランドカラー: 深いグリーン(スターバックスグリーン)を基調
- アクセントカラー: ホワイトとブラウン系統でコーヒーの温かみを表現
- 季節対応: 夏の商品には爽やかなブルーやグリーンを使用
- 視覚的統一性: 全体的に落ち着いた色調でブランドイメージを統一
書体(タイポグラフィ)
- 日本語: 読みやすいゴシック体をベースとした現代的なフォント
- 英語: Siren Sans(スターバックス専用フォント)の使用
- 階層構造: 見出し、サブタイトル、本文の明確な差別化
- 可読性: 適切な文字サイズとコントラストで視認性を確保
余白設計
- ホワイトスペース: 適度な余白で高級感と読みやすさを両立
- レイアウト: 情報の優先度に応じた配置とスペーシング
- モバイル対応: レスポンシブデザインで様々なデバイスに最適化
- 視線誘導: 余白を活用したユーザーの視線の自然な流れを設計
4. 総合評価
強み
- ブランド一貫性: 店舗体験とWebサイトの統一感
- 情報更新頻度: 定期的な新商品情報の発信
- ユーザビリティ: 直感的なナビゲーション設計
- 視覚的魅力: 商品写真の質の高さとレイアウト
改善の余地
- パーソナライゼーション: 個人の好みに応じたコンテンツ表示
- インタラクティブ要素: より多くの双方向コミュニケーション機能
- ストーリーテリング: ブランドストーリーのより深い表現

No.014 スターバックス Webサイト100選
5. 結論
スターバックスの公式Webサイトは、明確なターゲット設定と一貫したブランドイメージを保ちながら、効果的な情報発信とデザイン設計を実現している。特に色彩・書体・余白の三要素が調和し、ブランドの価値観を適切に表現している優れた事例といえる。



コメント