早稲田松竹 公式Webサイト分析

No.10 早稲田松竹 Webサイト100選
1. ターゲット分析
主要ターゲット層
- 早稲田大学の学生:地理的に近く、学割料金(1100円)の設定
- 映画愛好家・シネフィル:2本立て上映、名画座作品を中心とした選択
- アート系映画ファン:ミニシアター系作品、海外監督作品の上映
- 年配の映画ファン:シニア料金(800円)の設定、クラシック映画の上映
セカンダリーターゲット
- 高田馬場周辺の住民・勤務者:アクセスの良さを活かした地域密着層
- 映画研究者・学生:希少な作品や修復版の上映
2. 訴求効果分析
強力な訴求ポイント
- 圧倒的なコストパフォーマンス
- 2本立て上映で1枚のチケットで2作品鑑賞可能
- 外出証システムにより自由な時間設計が可能
- 学生・シニア料金による価格的アクセシビリティ
- 希少性・特別感の演出
- 「早稲田松竹クラシックス」シリーズによる特別企画感
- 他では見られない修復版・デジタルリマスター版の上映
- テーマ性のある作品選定(「失われたロマンをもとめて」など)
- 文化的価値・教育的価値
- 映画史的に重要な作品の上映
- 海外の名匠監督作品の紹介
- 日本映画の古典作品の再発見機会
情報設計の特徴
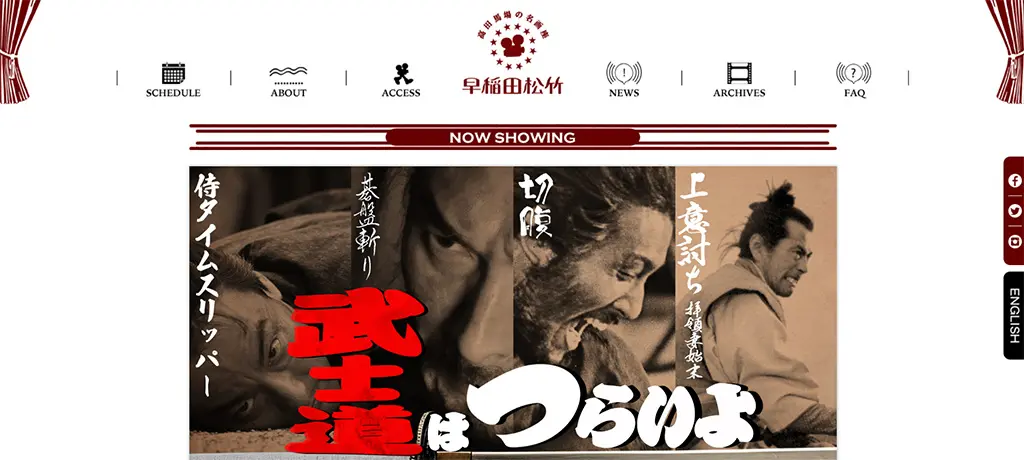
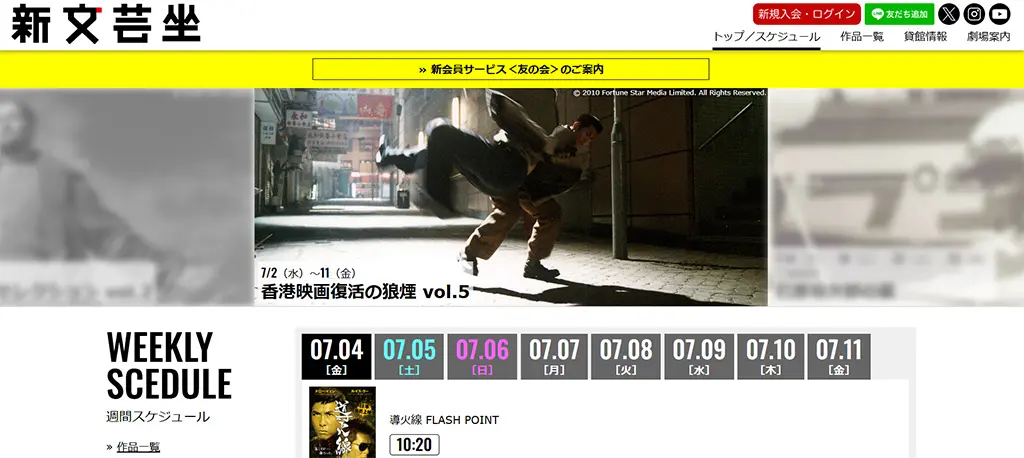
- 実用性重視:上映時間割が最優先で表示
- 視覚的な作品紹介:各作品の画像を大きく配置
- 詳細情報の充実:監督、年代、上映時間、フォーマット情報
3. デザインのポイント
色彩設計
- ベース色:白背景による清潔感とシンプルさ
- アクセント色:映画ポスター画像の色彩を活かす構成
- 文字色:黒を基調とした高いコントラストで可読性を確保
- 特徴:装飾的な色使いを避け、コンテンツ(映画作品)を際立たせる配色
書体・タイポグラフィ
- 日本語フォント:ゴシック系の標準的なWebフォント
- 英語フォント:作品タイトルは原題を併記、視認性重視
- 階層構造:作品タイトル、監督・制作年、上映時間の明確な情報ヒエラルキー
- 特徴:装飾性より機能性を重視した書体選択
余白・レイアウト
- 縦長レイアウト:モバイル対応を意識した構成
- カード型設計:各作品を独立したブロックで区切り
- 余白の活用:作品間の区切りを明確にする適度な余白
- グリッドシステム:上映時間表は表形式で整理された情報提示
UI/UX設計の特徴
- 情報優先主義:装飾要素を排除し、必要情報に集中
- モバイルファースト:スマートフォンでの閲覧を前提とした設計
- 直感的ナビゲーション:複雑なメニューを避けたシンプルな構造
- 更新頻度対応:頻繁な上映スケジュール変更に対応できる構造
4. 総合評価
強み
- 機能性の高さ:映画館として必要な情報が効率的に配置
- ブランド一貫性:名画座としての文化的価値を視覚的に表現
- ターゲット適合性:学生・映画愛好家のニーズに的確に対応
- コスト効率性:シンプルな構造により維持管理が容易
改善余地
- 視覚的インパクト:もう少し印象的なブランディング要素
- インタラクティブ要素:ユーザー参加型コンテンツの追加可能性
- SEO対策:検索エンジン最適化の強化

No.10 早稲田松竹 Webサイト100選
結論
早稲田松竹の公式サイトは、名画座という特殊な映画館の性格を反映し、機能性とシンプルさを重視した実用的なデザインを採用している。装飾性よりも情報の伝達効率を優先し、頻繁に更新される上映スケジュールを分かりやすく表示することで、映画愛好家のニーズに応えている。デザインの控えめさは、上映作品そのものを主役とする名画座の哲学を体現している。



コメント