東京タワー公式Webサイト分析レポート
1. ターゲット層分析
プライマリーターゲット
- 観光客(国内・海外): 展望台からの景色を楽しみたい来訪者
- ファミリー層: 家族連れでの観光・アミューズメント体験を求める層
- カップル・デート層: ロマンチックな夜景やライトアップを楽しみたい層
セカンダリーターゲット
- 地元住民: イベントや企画展に参加したい東京近郊在住者
- リピーター: 季節ごとのイベントや限定企画を楽しむ常連客
- 企業・団体: 法人利用や団体見学を検討する組織
ターゲット特性
- 年齢層: 20代~50代が中心
- 関心事: 景色・写真撮影・観光・デート・家族との時間
- 行動パターン: 事前情報収集→計画立案→来訪→体験共有

No.6 東京タワー Webサイト100選
2. 訴求効果分析
主要な訴求ポイント
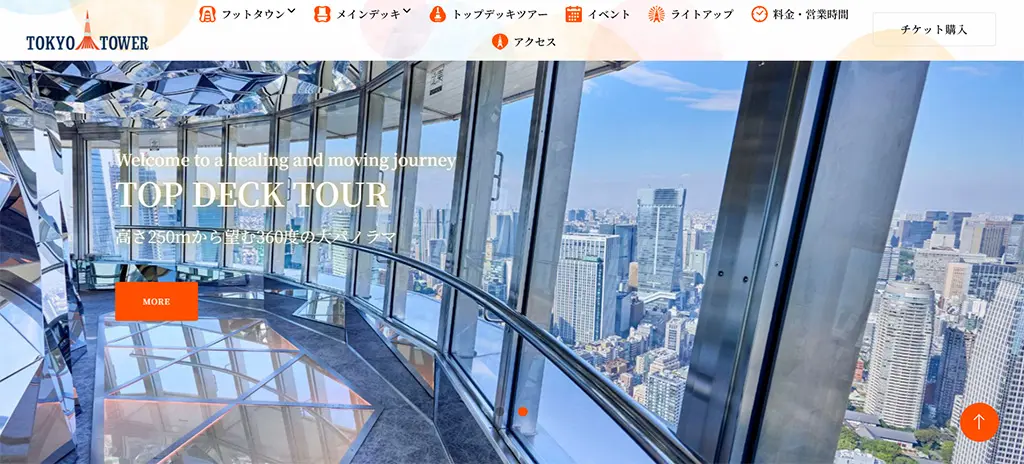
- 高さ333メートルの圧倒的な存在感
- 東京のランドマークとしての象徴性
- 「日本最高レベルの眺望」という価値提案
- 多様な体験価値の提供
- 展望台からの絶景体験
- 夜間ライトアップの幻想的な演出
- 季節ごとの企画展・イベント
- オリジナリティの強調
- 「ここでしか手に入らないオリジナルアイテム」
- 東京タワー限定のグッズ・体験
情緒的訴求
- 特別感: 特別な日・記念日にふさわしい場所
- 感動体験: 圧倒的な景色による心の動き
- 思い出作り: 写真映えする体験の提供
機能的訴求
- アクセス性: 都心部からの利便性
- 施設充実度: 展望台、ショップ、レストラン等の複合施設
- イベント性: 定期的な企画展・催事の開催
3. デザインのポイント
色彩設計
メインカラー:
- レッド系: 東京タワーのシンボルカラーである赤を基調
- ホワイト: 清潔感と洗練性を表現する白
- ブラック: 高級感と視認性を高める黒
カラー効果:
- 赤: 情熱・エネルギー・注目度の向上
- 白: 清潔感・信頼性・モダン感
- 黒: 高級感・洗練性・コントラスト強化
心理的効果:
- 赤色による興奮感・行動促進効果
- 白色による安心感・清潔感の印象
- 高コントラストによる視認性向上
書体・タイポグラフィー
特徴:
- ゴシック体: 視認性と現代的な印象を重視
- サイズ階層: 情報の重要度に応じた明確な階層構造
- 日英併記: 国際的な観光地としての配慮
効果:
- 可読性の確保による情報伝達力向上
- モダンで洗練された印象の創出
- 多言語対応による国際的なアピール
余白・レイアウト
設計思想:
- シンプルで洗練された空間: 情報の整理と視覚的な美しさの両立
- 適切な余白: 情報の優先順位を明確にする空間設計
- グリッドシステム: 一貫性のあるレイアウト構造
視覚効果:
- 余白による情報の整理と焦点化
- 洗練された印象による高級感の演出
- ユーザビリティの向上
レスポンシブデザイン
- モバイルファースト: スマートフォンでの閲覧体験を重視
- デバイス最適化: 各デバイスに応じた最適な表示
- タッチ操作対応: 直感的な操作性の確保
4. 総合評価
強み
- ブランド一貫性: 東京タワーの象徴的なイメージを効果的に活用
- 情報整理: 多様なコンテンツを見やすく整理
- 視覚的インパクト: 赤色を基調とした印象的なデザイン
改善余地
- 動的要素: より動きのある表現で注目度向上
- SNS連携: 写真映えする要素の強化
- パーソナライズ: ユーザー属性に応じた情報提示

No.6 東京タワー Webサイト100選
市場での位置づけ
東京タワーの公式サイトは、伝統的な観光地としての格式を保ちながら、現代的なデザイン感覚を取り入れた成功例と評価できます。シンプルで洗練されたデザインは、幅広い年齢層にアピールし、東京のランドマークとしてのブランド価値を適切に表現しています。



コメント